HTML Link Creator
Heres your chance to share your own tutorials with the community. Just post them on here. If your lucky they may even be posted on the main site.
Well i post this in the source code section, but i am here to explain the coding more and heres my tutorial 
More of the less, you need an alright, simple GUI for
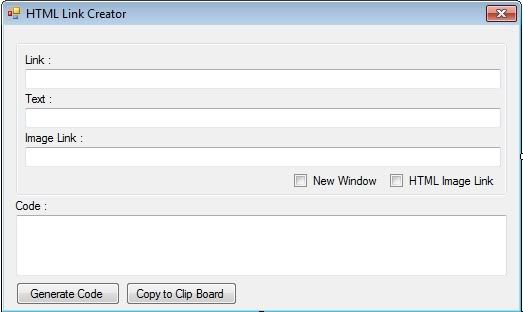
So the look of this program is going to be abit like this :
![Image]()
Items Needed :
> 4 Textboxs
> 2 Buttons
> 4 Labels
> 2 Check Boxs
Now lets get to the fun stuff
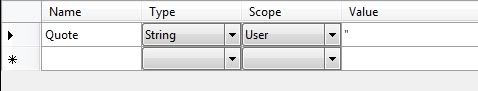
First off i am going to start of with the settings, this is one of the most important parts of this program because i provides the " for the link or the image link.
So we are going to name this Quotes :
![Image]()
Coding TIme
This was a really simple coding,
Checkbox1 : * This is the Linke To Image Check Box *
Button2.Click
Button1.click *this is one of the most important peaces of the code, This will be peacing together the HTML code for the link or image.
this peace of coding :
The Link Code to this :
This is it , there is many ways to make this coding to make the html code more dificult
, there is many ways to make this coding to make the html code more dificult 
Which i can make later on in the future.
I am giving a thanks out to 35000vr for thinking of the idea to put in the coding for the copy to clip board. 35000vr was in team viewer at the time i was making this . Thank you 35000vr cooll;
. Thank you 35000vr cooll;
More of the less, you need an alright, simple GUI for
So the look of this program is going to be abit like this :

Items Needed :
> 4 Textboxs
> 2 Buttons
> 4 Labels
> 2 Check Boxs
Now lets get to the fun stuff
First off i am going to start of with the settings, this is one of the most important parts of this program because i provides the " for the link or the image link.
So we are going to name this Quotes :

Coding TIme
This was a really simple coding,
Checkbox1 : * This is the Linke To Image Check Box *
Code: Select all
This is going to be telling the program to enable and disable the textboxs that are not needed. For example, lets say you are going to make a image link. This coding is going to disable the textbox that contains the link text and change it to the image. If Checkedbox2.Checked = True Then
TextBox3.Enabled = True
TextBox2.Enabled = False
Else
TextBox3.Enabled = False
TextBox2.Enabled = True
End IfButton2.Click
Code: Select all
in my coding i had named textbox4 this, txt_code.Copy()textbox4.Copy()Button1.click *this is one of the most important peaces of the code, This will be peacing together the HTML code for the link or image.
Code: Select all
This coding is making sure that the textbox's are not empty and will be giving you a message box, if so. If TextBox1.Text = "" Then
MsgBox("You must have a link", MsgBoxStyle.Information, Title:="Error")
Else
If TextBox1.Text.Contains("http://") Then
If TextBox2.Enabled = True Then
If TextBox2.Text = "" Then
MsgBox("You must have text", MsgBoxStyle.Information, Title:="Error")
Else
txt_code.Text = "<a href=" + My.Settings.Quote + TextBox1.Text + My.Settings.Quote
If CheckBox1.Checked = True Then
txt_code.Text += " target=" + My.Settings.Quote + "_blank" + My.Settings.Quote
Else
txt_code.Text += " target=" + My.Settings.Quote + "_self" + My.Settings.Quote
End If
txt_code.Text += ">" + TextBox2.Text + "</a>"
End If
Else
If TextBox3.Text = "" Then
MsgBox("You must have a image url", MsgBoxStyle.Information, Title:="Error")
Else
txt_code.Text = "<a href=" + My.Settings.Quote + TextBox1.Text + My.Settings.Quote
If CheckBox1.Checked = True Then
txt_code.Text += " target=" + My.Settings.Quote + "_blank" + My.Settings.Quote
Else
txt_code.Text += " target=" + My.Settings.Quote + "_self" + My.Settings.Quote
End If
txt_code.Text += ">" + "<img " + "src=" + My.Settings.Quote + TextBox3.Text + My.Settings.Quote + ">" + "</a>"
End If
End If
Else
MsgBox("You must have a valid link", MsgBoxStyle.Information, Title:="Error")
End If
End Ifthis peace of coding :
Code: Select all
This is peacing together the coding to the HTML image coding.txt_code.Text = "<a href=" + My.Settings.Quote + TextBox1.Text + My.Settings.Quote
If CheckBox1.Checked = True Then
txt_code.Text += " target=" + My.Settings.Quote + "_blank" + My.Settings.Quote
Else
txt_code.Text += " target=" + My.Settings.Quote + "_self" + My.Settings.Quote
End If
txt_code.Text += ">" + "<img " + "src=" + My.Settings.Quote + TextBox3.Text + My.Settings.Quote + ">" + "</a>"The Link Code to this :
Code: Select all
This is peacing together the coding to the HTML link coding.txt_code.Text = "<a href=" + My.Settings.Quote + TextBox1.Text + My.Settings.Quote
If CheckBox1.Checked = True Then
txt_code.Text += " target=" + My.Settings.Quote + "_blank" + My.Settings.Quote
Else
txt_code.Text += " target=" + My.Settings.Quote + "_self" + My.Settings.Quote
End If
txt_code.Text += ">" + TextBox2.Text + "</a>"This is it
Which i can make later on in the future.
I am giving a thanks out to 35000vr for thinking of the idea to put in the coding for the copy to clip board. 35000vr was in team viewer at the time i was making this
You do not have the required permissions to view the files attached to this post.
When I gave a point sorry i didn't mean to do 0 i don't know how to do it.
‼ <----- Copy it,it is together and if you backspace it it will both erase
☺☻♥♦♣♠•◘○◙♂♀♪♫☼►◄↕‼¶§▬↨↑↓→←∟↔▲▼ !"<-----Some Cool symbols.
♂<-----Boy Symbol
²ƽ<--------Mini 2 and 5!
ð<----Not sure what it is.
☺☻<-----Smiles
♪♫<----Music Notes
Others:ß┬ƒ○║■ã¿┼↑
☺☻♥♦♣♠•◘○◙♂♀♪♫☼►◄↕‼¶§▬↨↑↓→←∟↔▲▼ !"<-----Some Cool symbols.
♂<-----Boy Symbol
²ƽ<--------Mini 2 and 5!
ð<----Not sure what it is.
☺☻<-----Smiles
♪♫<----Music Notes
Others:ß┬ƒ○║■ã¿┼↑
Very nice, I'm a big coder myself, and I personally think this could help people learn HTML in some way, or simply have them crap, but most importantly it'll be helpful to people. This definitely earns reputation points.
You might also want to put in support for some of these attributes:
http://www.w3schools.com/tags/tag_a.asp
http://www.w3schools.com/tags/tag_a.asp
mandai wrote:You might also want to put in support for some of these attributes:i will have to do that
http://www.w3schools.com/tags/tag_a.asp
Its good, will you add more functions ?
We shall let the revolution begin.. the revolution for freedom, freedom against censorship. We shall fight in the fields and in the streets, we shall fight in the hills; we shall never surrender
codeXvideos wrote:Its good, will you add more functions ?check out mine viewtopic.php?f=38&t=2393
You can find me on Facebook or on Skype mihai_92b
Copyright Information
Copyright © Codenstuff.com 2020 - 2023







